如何快速搭建EdgeCD博客系统:clone 到本地进行安装
如何搭建edgecd blog 系统系
1 注册cloudflare
注册Cloudflare是一个相对简单的过程,但对于初次使用的人来说,可能会有些许困惑。以下是详细的步骤和一些有用的提示,帮助你顺利完成注册并开始使用Cloudflare的服务。
首先,访问Cloudflare的官方网站。在首页的右上角,你会看到一个“注册”按钮。点击它,进入注册页面。在这里,你需要填写一些基本信息,如电子邮件地址和密码。请确保你使用的电子邮件地址是有效的,因为后续的验证和通知都会发送到这个地址。
填写完基本信息后,点击“创建账户”按钮。系统会立即发送一封验证邮件到你提供的邮箱。打开邮件,点击其中的验证链接,完成账户的激活。这一步非常重要,因为只有激活账户后,你才能继续使用Cloudflare的服务。
激活账户后,系统会引导你添加你的网站。在“添加站点”页面,输入你的网站域名,然后点击“添加站点”。Cloudflare会自动扫描你的网站,并提供一些基本的配置建议。你可以根据这些建议进行初步的设置,或者选择稍后进行更详细的配置。
接下来,Cloudflare会为你生成一个DNS记录。你需要将这些记录添加到你的域名注册商的管理面板中。这一步可能需要一些技术知识,但Cloudflare提供了详细的指南,帮助你完成这一操作。通常,你需要登录到你的域名注册商的账户,找到DNS管理部分,然后将Cloudflare提供的记录添加进去。
完成DNS记录的添加后,返回Cloudflare的管理面板,点击“完成,检查名称服务器”。Cloudflare会自动检查你的DNS设置是否正确。如果一切正常,你的网站就会开始通过Cloudflare的网络进行加速和保护。
在整个注册和设置过程中,Cloudflare提供了丰富的帮助文档和客户支持,如果你遇到任何问题,都可以随时查阅这些资源或联系客服。通过这些步骤,你可以轻松地将你的网站接入Cloudflare,享受其带来的诸多好处,如更快的访问速度、更好的安全性以及更低的带宽消耗。
2 安装nodejs
安装Node.js
在现代Web开发中,Node.js已经成为了一个不可或缺的工具。它不仅为前端开发者提供了强大的后端支持,还为全栈开发带来了前所未有的便利。因此,掌握Node.js的安装和配置是每个开发者必备的技能之一。
首先,我们需要访问Node.js的官方网站(https://nodejs.org/)。在这里,你可以找到最新版本的Node.js下载链接。通常,官方网站会提供两个版本的下载选项:LTS(长期支持版本)和Current(当前版本)。对于大多数开发者来说,选择LTS版本是一个更为稳妥的选择,因为它经过了更长时间的测试和优化,稳定性更高。
下载完成后,双击安装包开始安装过程。安装向导会引导你完成一系列的步骤,包括选择安装路径、确认许可协议等。在这一过程中,建议保持默认设置,除非你有特殊的需求。安装完成后,可以通过命令行工具来验证Node.js是否成功安装。打开终端或命令提示符,输入以下命令:
node -v
如果安装成功,你会看到Node.js的版本号显示在屏幕上。同样,你也可以通过以下命令来检查npm(Node.js的包管理工具)的版本:
npm -v
npm的版本信息也会随之显示,这意味着你已经成功安装了Node.js及其配套的包管理工具。
接下来,你可以开始探索Node.js的强大功能了。无论是构建一个简单的Web服务器,还是开发一个复杂的实时应用程序,Node.js都能为你提供强大的支持。通过npm,你可以轻松地安装和管理各种第三方模块,极大地提高了开发效率。
总之,安装Node.js是迈向现代Web开发的第一步。通过掌握这一技能,你将能够更加自如地应对各种开发挑战,开启你的全栈开发之旅。
3 安装wrangler 并登录
你可以通过npm(Node Package Manager)来完成这一步骤。打开终端并输入以下命令:
npm install -g @cloudflare/wrangler
这个命令会全局安装Wrangler,使其在你的系统中随时可用。安装完成后,你可以通过运行wrangler --version来验证安装是否成功。如果一切顺利,你将看到Wrangler的版本号,这表明你已经准备好进入下一步——登录。
登录是使用Wrangler的关键步骤之一。通过登录,你可以将你的Cloudflare账户与Wrangler关联起来,从而获得对Workers和Pages等服务的完全访问权限。要登录,只需在终端中输入:
wrangler login
执行此命令后,Wrangler会引导你通过浏览器进行身份验证。你将被重定向到Cloudflare的登录页面,输入你的账户信息后,系统会生成一个授权令牌。这个令牌将被Wrangler自动捕获并存储,以便后续使用。
登录成功后,你就可以开始使用Wrangler的各种功能了。无论是创建新的Workers项目,还是部署现有的代码,Wrangler都能为你提供无缝的体验。通过命令行界面,你可以轻松管理你的项目,监控其性能,甚至进行实时调试。
4 克隆本项目
通过git clone 将项目clone 到本地,并且安装所有依赖。
git clone https://github.com/jiangsi/edgecd-blog
cd edgecd-blog
npm install 5 编辑配置文件wrangler.toml
将 example.wrangler.toml 拷贝一份,改名为 wrangler.toml
这个文件是wrangler 发布版本的基础
#:schema node_modules/wrangler/config-schema.json
#项目名称,会在cloudflare 后台的workers中看到
name = "aiedgeblog"
compatibility_date = "2024-10-04"
assets = { directory = "./build/client" }
main = "./server.ts"
[vars]
MY_VAR = "Hello from edgecd blog"
#用于加密注册登录密码。需要写一个长一点的字符串
SECRET = "SECRET"
HONEYPOT_ENCRYPTION_SEED="AUTOMATICALLY_GENERATED_ON_TEMPLATE_INITIALIZATION"
SITEINFO.BLOG_prefix_url="/blog"
#网站的基本信息。
SITEINFO.name="name"
SITEINFO.author="author"
SITEINFO.desc="desc"
SITEINFO.summary="summary"
#头像
SITEINFO.avatar="https://ui.shadcn.com/avatars/02.png"
#网站地址
SITEINFO.website_url="https://edgecd.com"
SITEINFO.website_name="edgecd"
#一些外链
SITEINFO.github_url="https://github.com/jiangsi/edgecd-blog"
SITEINFO.twitter_url=""
SITEINFO.instagram_url=""
SITEINFO.youtube_url=""
#R2绑定的域名
SITEINFO.oss_url="https://image.edgecd.com"
SITEINFO.homepagecontent="blog"
#默认的AI调用cloudflare 的模型,可以在后台修改
cf_ai_model="@cf/meta/llama-3.1-70b-instruct"
#默认的主题颜色 可以用dark 或者light
SITEINFO.theme="dark"
#评论使用的github repo ,格式为username/repo
SITEINFO.public_github_repo="jiangsi/public"
#登录后跳转到后台
SITEINFO.app_redirect_path="/dashboard"
#默认语言。
SITEINFO.locale="zh"
#是否隐藏掉edgecd的版权。希望支持本站,保持false
SITEINFO.hide_copyright=false
#是否禁止注册。注册完管理员之后可以关闭。
SITEINFO.disable_signup=false
SITEINFO.logo = ""
[[kv_namespaces]]
binding = "kv"
id = ""
[[kv_namespaces]]
binding = "SESSION_KV"
id = ""
# aiedgeblog-sessionStoragekv
[[d1_databases]]
binding = "DB" # i.e. available in your Worker on env.DB
database_name = "edgeblog"
database_id = ""
migrations_dir = "./drizzle/migrations/d1" # 确保这个路径正确
[[r2_buckets]]
binding = "R2"
bucket_name = "aiedgeblog"
# Workers Logs
# Docs: https://developers.cloudflare.com/workers/observability/logs/workers-logs/
# Configuration: https://developers.cloudflare.com/workers/observability/logs/workers-logs/#enable-workers-logs
[observability]
enabled = true
[ai]
binding = "AI"
6 创建cloudflare资源,并填写到wrangler.toml
填写好基本资料之后,开始通过wrangler 创建需要的资源
6.1 创建kv资源
以 edgecdblog 和 edgeblog-sessionStoragekv 为名字创建两个kv资源,名字可以随便改,只要自己能记住
wrangler kv namespace create edgecdblog
wrangler kv namespace create edgeblog-sessionStoragekv你会看到成功的提示。
✨ Success! Add the following to your configuration file in your kv_namespaces array:
[[kv_namespaces]]
binding = "edgecdblog"
id = "2835bf6fc1bb4e09963eae48bf06b7bc"
不用管binding 不一致,而是只把id 拷贝到
binding = “KV” 下面的id
和
binding = “SESSION_KV” 下面的id上。
预期配置文件中是这样
[[kv_namespaces]]
binding = "KV"
id = "2835bf6fc1bb4e09963eae48bf06b7bc"
#edgecd-blog-free6.2 创建D1
wrangler d1 create 数据库的名字
例如
wrangler d1 create edgeblog
将得到的id填写到 database_id,名字如果修改了。则要保证database_name 也做相应修改。
[[d1_databases]]binding = “DB”
database_name = "edgeblog"
database_id = ""
migrations_dir = "./drizzle/migrations/d1"
6.3 在本地和远程都将D1数据库初始化创建好
在终端中执行
npm run d1:g执行会在项目 drizzle/migrations/d1/生成初始化的sql文件
检查 package.json 中的 d1:up 和 d1:up:local 中的apply 后面的是不是刚才创建的D1 的名字,如果不是,将刚才你创建的d1的名字修改掉 edgeblog 这个字符串。
"d1:up": "npx wrangler d1 migrations apply edgeblog",
"d1:up:local": "npx wrangler d1 migrations apply edgeblog --local"然后在终端中执行
npm run d1:up:local
npm run d1:up分别需要确认,按Y确认后,即可将数据库进行初始化创建。
6.4 创建R2
R2是cloudflare 提供的静态文件托管服务,可以存放照片,视频和附件,作为blog,如果不用附件,则可以不创建。
创建R2 需要到cloudflare 后台dashbaord上在左侧 R2 Object Storage 点击进去,并绑定信用卡。不用担心,虽然绑定信用卡,但是免费额度非常高,请参考R2 的价格
| |
|---|---|
Storage 存储 | 10 GB / month 10 GB/月 |
Class A Operations A 类操作 写操作 | 1 million requests / month |
Class B Operations B 类操作 读操作 | 10 million requests / month |
Egress (data transfer to Internet) | Free 1 自由 1 |
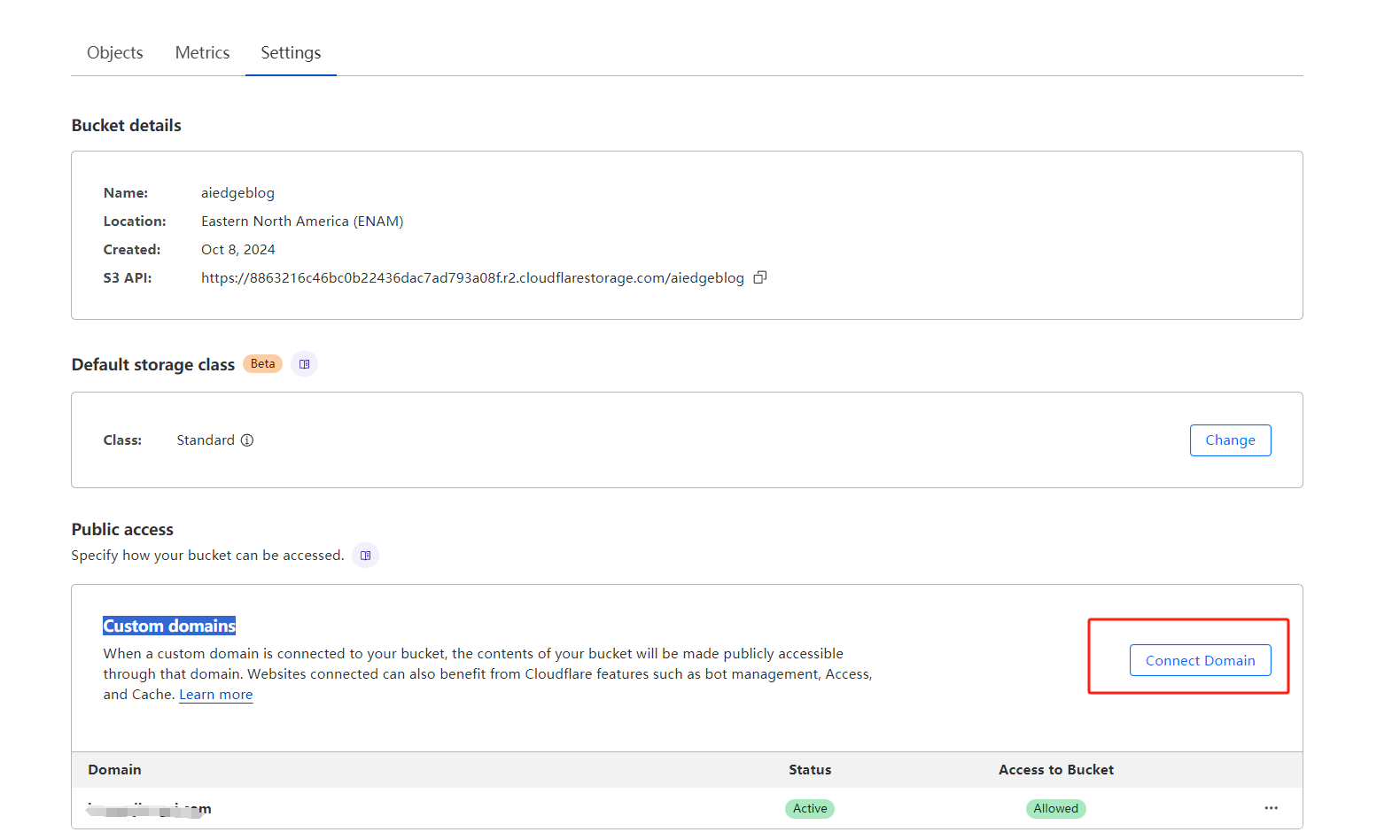
绑定好信用卡之后,可以直接在dashbaord上创建一个bucket 的桶。然后在桶的setting 中的Custom domains,连结自己注册、或者解析在cloudflare 上的域名,目前R2 如果公开的话,必须要通过这个连接来绑定域名。

一般我们要输入一个二级别域名比如 images.edgecd.com
并且将桶的名字 填写到配置文件
[[r2_buckets]]
binding = "R2"
bucket_name = "aiedgeblog"
并且向上修改配置文件中的oss域配置
SITEINFO.oss_url="https://images.edgecd.com"6.5 生成一次所有配置文件的类型定义
npm run typegen6.6 logo
可以将logo 放到r2上,并copy地址。到配置文件中设置
SITEINFO.logo = "地址"
6.7 favicon icon
文件处于根目录
public/favicon.ico
替换它就可以了。
至此所有配置配置完毕。可以进行调试和部署了
7 本地调试
此时可以通过以下命令,本地启动
npm run dev可以通过点击终端显示的连接,打开页面进行查看。此时连接的数据库是本地的。
8 部署上线
通过命令,此命令会先在本地进行build,然后发布到cloudflare的服务器上。
npm run deploy发布过程如果没有报错,在最后会显示几行结果
Uploaded edgecd-blog-free (19.14 sec)
Deployed edgecd-blog-free triggers (0.28 sec)
https://你给项目起的名字.你的用户名.workers.dev Current Version ID: d30fe1ef-01bf-4079-9312-6d26c69f4b39这时候你可以拿这个域名直接访问查看效果。
9 绑定域名
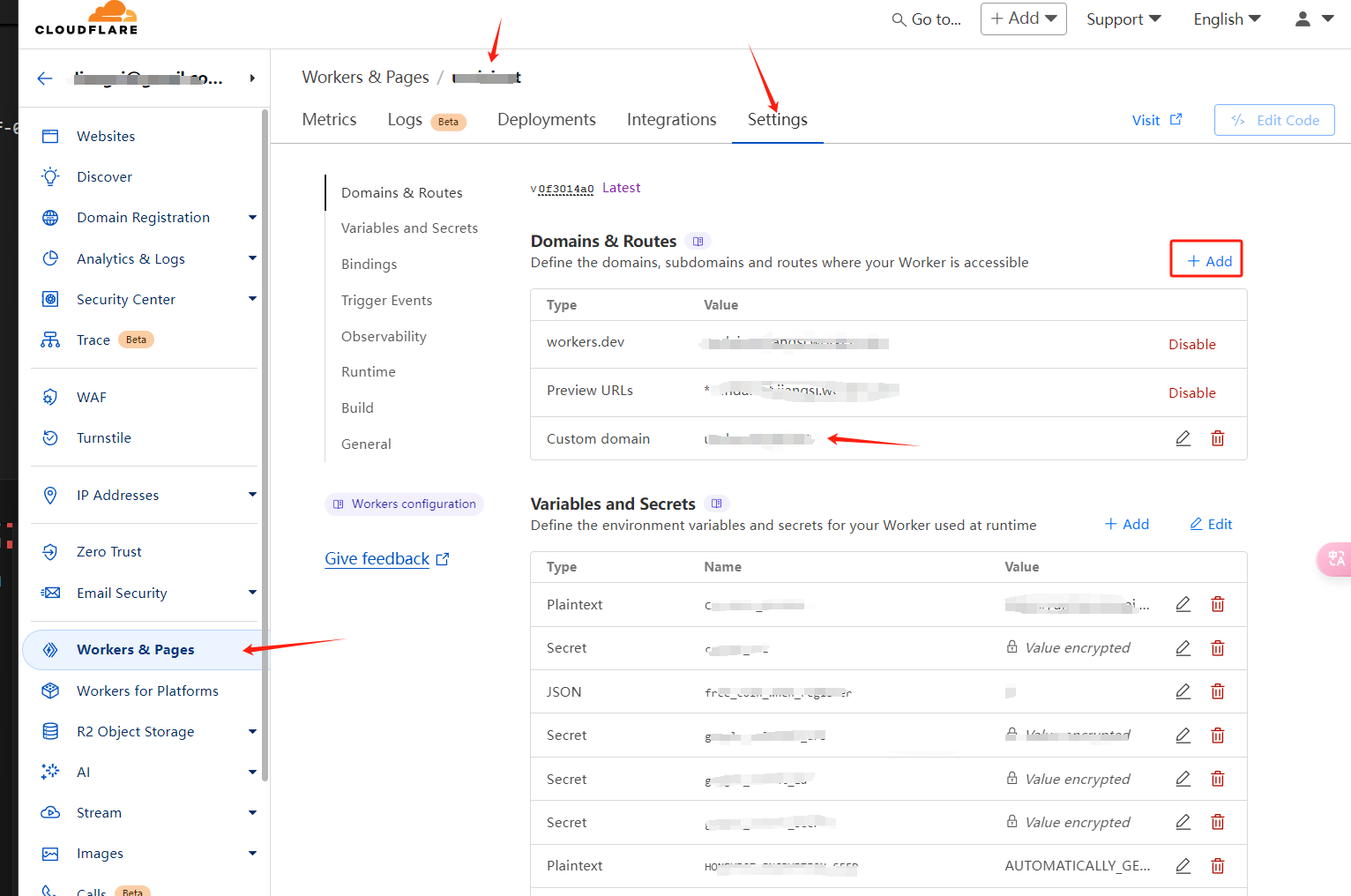
并且需要到cloudflare 中去找到这个workers,并且给其配置你想要的域名。
登录到cloudflare dashboard ,在左侧找到workers & pages.进入后,从列表中能看到你的项目。点击项目进入项目详情,点击setting 。在domains 这里可以add ,并且绑定一个你在cloudflare中的域名即可。

10 上线后的必要操作
上线后需要第一时间创建一个用户,第一个用户会是管理员用户。